Thursday, March 17, 2011
Thursday, March 10, 2011
SMART PHONE APP PERSONAS
SMART PHONE APP STRUCTURE/PAGES SKETCHES
Sketches of app structure, from splash logo page, to 2 options of navigation: 1. You Are Here locator (first press of button into app), shows you where you are and what art is around you within a local parameter; 2. Search by name (e.g., specific piece of art, or artist) or by category. The latter is available through icons located at the top-lefthand-side of the screen, and stay with you in that location (even if tilted, they remain, but tilt to conform to portrait justification), unless you have chosen your location -of which you will only see a full map and name of app at top/side.
Smart Phone App: Logo and Icon Thumbnails
Wednesday, March 9, 2011
Week 8 Reading
In this wrap up chapter, Krug asks us to think about our own experience: the sites you enjoy using. Is it because they're “flashy,” or because they have content you want or need?
'Never say never' is a quaint thing to hear with regards to site design. But the explanation is better. It's reassuring to be told that almost any design idea—no matter how appallingly bad—can be made usable in the right circumstances, with enough effort. The flipside (also good to be reminded) is that almost any good design idea can be made unusable, by messing up the details of the implementation.
Rule of thumb: stay professional and attractive, but avoid flashy and what you may think is engaging –you’ll just end up either annoying or confusing your client from their task at hand. The only engagement you want to provide in a site is enough tools to assist in the goal and gain just enough information as needed so as not to distract or intimidate.
I will miss these mantras. The ending was sort of anti-climactic, but I guess it should read more like an instruction manual than a narrative. And it was odd to read such a short book over such a long period of time, but I appreciated the slow digestion.
All the theories and rules of application in the world is only matched with the tools to implement them.
How do you get into Juilliard? Practice, practice, practice…
'Never say never' is a quaint thing to hear with regards to site design. But the explanation is better. It's reassuring to be told that almost any design idea—no matter how appallingly bad—can be made usable in the right circumstances, with enough effort. The flipside (also good to be reminded) is that almost any good design idea can be made unusable, by messing up the details of the implementation.
Rule of thumb: stay professional and attractive, but avoid flashy and what you may think is engaging –you’ll just end up either annoying or confusing your client from their task at hand. The only engagement you want to provide in a site is enough tools to assist in the goal and gain just enough information as needed so as not to distract or intimidate.
I will miss these mantras. The ending was sort of anti-climactic, but I guess it should read more like an instruction manual than a narrative. And it was odd to read such a short book over such a long period of time, but I appreciated the slow digestion.
All the theories and rules of application in the world is only matched with the tools to implement them.
How do you get into Juilliard? Practice, practice, practice…
Thursday, March 3, 2011
Application Definition Statement: "iSpyArt"
"iSpyArt"
Specs:
iPhone App/Interface
Portrait orientation, 320 x 420 ppi
The primary task of this waypoint application is to operate as a locator and report hub for art in public spaces. The interface will primarily rely in a dynamic GPS mapped interface, that tells you how to locate public art, and interactively shows you what the art looks like.
A visual as well as logistical example of this is the City of Seattle's Police Department crime mapper, which shows you, via various icons, what crimes have happened on a dynamic grid of the greater Seattle area. Unlike the City website, our app will allow for the icons to be clicked on, and openned, to view the destination and subject.
What our app will do, is act simultaneously as a compass to look up and locate various kinds of art in a public sphere (tagged categories will include "Mural", "Public Installation", "Sculpture", "Commissioned Graffiti", "Interactive Art", "Industrial Art", etc.), as well as a database to enter unmapped art via the public eye/hand. It is thus a growing crowdsource-dependent map. Like a Facebook group, people will be able to (within strict parameters and rules regarding appropriateness, legality, and quality), post newly created, found, or undocumented art in said categories, adding to the city grid database.
Once a piece is successfully entered into the system, it will be represented on the grid interface, and show you on a map and/or in steps how to locate it. (e.g., Mapquest, Google Maps)
Page elements:
Specs:
iPhone App/Interface
Portrait orientation, 320 x 420 ppi
The primary task of this waypoint application is to operate as a locator and report hub for art in public spaces. The interface will primarily rely in a dynamic GPS mapped interface, that tells you how to locate public art, and interactively shows you what the art looks like.
A visual as well as logistical example of this is the City of Seattle's Police Department crime mapper, which shows you, via various icons, what crimes have happened on a dynamic grid of the greater Seattle area. Unlike the City website, our app will allow for the icons to be clicked on, and openned, to view the destination and subject.
What our app will do, is act simultaneously as a compass to look up and locate various kinds of art in a public sphere (tagged categories will include "Mural", "Public Installation", "Sculpture", "Commissioned Graffiti", "Interactive Art", "Industrial Art", etc.), as well as a database to enter unmapped art via the public eye/hand. It is thus a growing crowdsource-dependent map. Like a Facebook group, people will be able to (within strict parameters and rules regarding appropriateness, legality, and quality), post newly created, found, or undocumented art in said categories, adding to the city grid database.
Once a piece is successfully entered into the system, it will be represented on the grid interface, and show you on a map and/or in steps how to locate it. (e.g., Mapquest, Google Maps)
Page elements:
- Search Bar
- "Search By Category"
- Art Showcase (Images of Art/Location)
- "Get Directions"
- Dynamic Map/Icons
- Step-by-step Directions
- "Post Art"
- Login
- Post Interface
Job 1: Research and define the nature of your application concept.
Device:
Screen Specifications, portrait and landscape, primary device orientation
What is the primary task?
What page elements need to exist to perform this task?
Main:
What elements need to be highlighted in order for the user to be able to perform the main task easily and efficiently?
What are secondary tasks that can be performed with the app>
Labels:
APP,
HOMEWORK,
iPhone,
SMART PHONE,
WEEK 8
Thursday, February 17, 2011
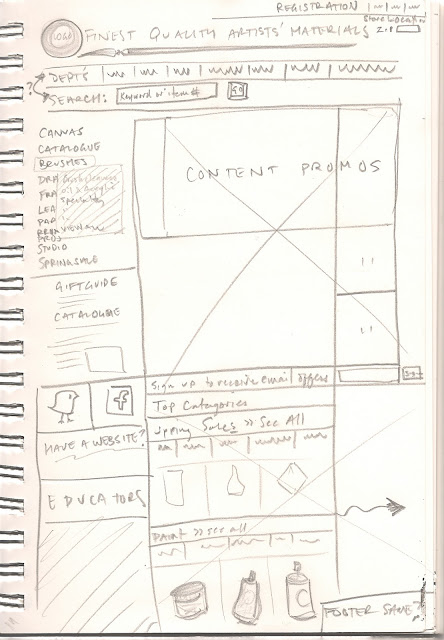
E-Commerce Project Wireframes
Matthew Barrow's Interface Design Blog: Project 2 - Layout Wireframes: "Home Page: Product Page: Checkout Page:"
Week 5 Reading
Chapter 8 stresses that there is no substitute for site testing in the development stage, due to the infinitesimal attributes of users idiosyncratic behavior when using the internet. (Or in general, as I will explain below.) Chapter 9 follows suit and explains how to test a site cheaply, timely, and with few people.
The odd thing in reading this chapter, it reminds me of why I am "a design person" and not a developer. And yet, ironically, I enjoy testing and troubleshooting logistics and functionality of websites (and other things, I'm a tinkerer too) way more than I do designing them. But this isn't about me. It proves Krug's point about testing via different sets of eyes and brains independently: one set of skills may overlook one aspect of a problem, while being able to identify and maybe even solve another. And these skills are not always obvious.
One guy might be "a design person" whose primary approach is visual, and conceptual, but that doesn't mean s/he designs a good site in the conception phase. It might be pretty, and yet basic and clunky. On the other hand, that person might be a problem solver, a tinkerer, seeing overlooked details of a set of problems, and not make the same assumptions or oversights during testing of a site as a developer might make, based off of his or her habits of "common sense" and lofty experience. So put variously-skilled persons in the test pilots chair and use their individual, perhaps surprising conclusions to gain multiple perspectives and insights.
Same reason to get a developer to tell you what s/he thinks of your pretty website...
3 Sites related to reading:
1. Daniel Smith
Seems like we should come up with examples of sites that need, or could have benefited from user testing. (As one would denote that any good site surely was already...) So I'm still picking on Daniel Smith: Aside from what Matt and I have already pointed out being areas that need help, 2 things I learned yesterday which sealed the deal were, 1) I found out they had a blog, which has no links to or from their main site. It even looks different, in terms of fonts, logos, and header and footer. Very weird. 2) Matt discovered, while we were prodding in the code for font colors, just how much of it there was. Even I, with my feeble memory of HTML 101, could see what he was talking about. For example, you could click on a large ad image, and it would be composed of 9 frames sets. Huge globs of redundant code, probably due to them sticking with their original site skeleton, which most likely employed the use of a basic site builder with templates and place holders and....ask Matt. They just kept adding to it, rather then overwriting with better code.
2. Cafe Intl.
Pardon the geekage, but this feels like a robot trying to woo me. (Older model Cylon with a Flash fetish?) Okay, if the reference isn't understood, open it. Let it try and make love to you. Then, run. Run like hell. What do they sell?
3. My (poor old) Website
I'm tired of picking on everybody else.
2 blind dogs could tell you, after testing my site for about 45 seconds, that it's old, it uses just enough flash (header) that makes it not fully show (in entirety) on smartphones and old browsers. The back buttons are in all different places (if at all), and the slide shows are actually different-sized single documents that scroll sideways. There's no About page. There's no resume. No bio. Check the copy-write. (2006, as I never updated it even when I made changes to the site. I seriously thought that meant you could see how long it's been up, and therefore means experience and safegaurding against early material/copy-write infringement!) It was a long time ago...
E-Commerce Site Moodboard
Matt & Quinn E-Commerce Site Project Moodboard
Considering this project is more about logistics and functionality, I can't foresee doing a major aesthetical-overhaul. We would like to see more product, more gritty artist material visuals, more of the look of the store and how they display their items inside. And more use of their logo, which we all (locals) recognize, but they only place at the bottom of their site now. Time will delegate how much of this is possible in the hi-res version. For now, our major hurdle is consolidating their overabundant categories and streamlining their messy grid.
Labels:
E-Commerce,
HOMEWORK,
MIDTERM,
MOODBOARD,
Week 6
E-Commerce Site Rough Sketch #1
Saturday, February 12, 2011
Week 4 Reading & Sites
"And just like that, poof –he was gone…."
Conveying the Big Picture: spell it out!
This weeks chapter is a reiteration of the To get it or not to get it…. question, focusing our attention on the Home page as the main catalyst for getting your sites point across. He reinforces (and literally spells out) what I had said in for the first weeks reading: (“If you can’t make a page self-evident, you at least need to make it self-explanatory.“ Ultimately, what this means is, eliminating question marks –e.g., 5 W’s attributed to potential site- should be the overarching practice. i.e., “Brevity is the soul of wit” but don’t outwit your viewer...or yourself.”)
A critical question he ends with in one of his many diagrams, is “Why should I be here –and not somewhere else?” Indeed. Often I find myself at a website, or a pop-up window that takes me down an aforementioned rabbit hole, and it takes me a few seconds to have an easy epiphany: “What the hell am I doing here and why am I wasting my precious time??” And *CLICK*, I’m outta there. It’s not an existential dilemma. It is all too easy to see your day fly by due to “browsing” the internet. Krug mentioned that was in part due to things being harder to read on a screen than on paper, but also due to our whimsical, cat like approach to the web. What’s this? And this? How ‘bout this? It borders on OCD, and all of us are susceptible to the ease of arbitrary, or plain curious clicking. That is the nature of the beast, sometimes it can’t be helped. But –and this is his point, we can design in a way that lends to more-comprehensive visual content that lets the user (or surfer, who could become a devout visitor) why they need not spend time clicking away at our site. And this is the power of the home page.
Hook, line, and sinker.
3 SITES RELATED TO READING:
OCnsidering what the internet has done to newspaper sales, news sites really have something to prove now, and it's a whole new ballgame. Subscriptions to Op-ed and other speciality items can be cancelled in a nano-second (well, if they design it that way, ahem). But most news sites make me want to leave them immediately, as I never know where to begin. So here's three, from best to worst
1. Al Jazeera
Best (truthful!?!) news, cleanest site. And they cover the globe, folks. Thankfully, W's intentions to bombing them off the face of the planet were never met to fruition.
Pretty clear-cut, very biased but honest about it and their news, usually funny, sometimes tacky. And they love gossip, but I think that's a hook. (ploy) Design is 3 columned, not to headachey. But just too much content on one page.
Do I need to say anything? (poof!)
Wednesday, February 9, 2011
Free Social Media Icons (Link to article)
Found some free downloadable social networking site icons (sample below) while researching for my site build. Enjoy HERE.
Friday, February 4, 2011
BILLBOREDOM
All this reference to billboards....reminds me that in L.A. (I lived there for 6 years from age 18) they did actually have really nice street signs. They would often suspend them directly over the intersection, nice and bold and right in front of you, so you knew what cross street you were passing over. I really miss those. Here it's more likely that you nearly kill someone scanning the 4 corners of an intersection that may or may not have anything indicating where you are at all. And then you might get lucky and see the names of the streets, or maybe just one, or half of one that is bent downward, as a dying plant.
This is a pic I took while driving one day in L.A. Now what are they selling???
Los Angeles is a moral compass without the needle...
Week 3 Reading
I don't know what happened....my post must've fallen into a black hole...
Websites can be like Alice’s rabbit hole: disorientating, no sense of time or space, quirky, and hard to find ones way out (successfully making the right choices to achieve ones goal/s.) Krug tells of the best methods of assisting one thru such a surreal, time/space-less journey: homepage as the anchor, north pole, Alamo…; “breadcrumbs” that indicate the steps one’s taken to get where they currently are, und thus how to get back if desired; markers that are obvious and not too subtle. And these are tools for the designer, first and foremost.
Chapter 6 starts in on real nuts & bolts, visual and physical strategies for reinforcing his rules on best usability/navigation. This chapter is like a suggestive users manual for web authors, and I'm appreciating his increasing use of graphics now that we have something we need to visualize. I plan to use the tabs suggestion, and have some good ideas for implementing that on my site that lacked an over-all theme, feel, and character. It means more work for me, but hopefully a better finished product, and thus less work for my users.
Also, his trunk test is definitely a good exercise in learning to read your own web compass. Getting a bearing on a site can sometimes be a blind alley with no doors. Good practice to not only find which sites work and which are difficult to navigate, but to use in designing your own sites, in the test run: Make a good map –even the designer can get lost in his own labyrinth.
3 Sites related to reading:
http://thrashermagazine.com
Too much, too busy, (too obnoxious), too long to load, too many individual Flash files, lack of good structure, easy to get lost, and no easy way to get back aside from the usual: click on the header logo. Dammit -I grew up on Trasher! Get your act together boys.
http://www.dlxsf.com
In contrast: great distribution/parent site for their many companies (all listed at the top, if you want to go to an individual company site....nice!) Delux has a great streamlined site, prominent markers, clean and easy navigation. Nuff said.
http://www.misterart.com
This one is a little content heavy on the secondary nav, but ultimately, it's pretty clean. Big obvious search box, shopping cart on the right, most important ads/sales made huge and front and center, and they make use of tabs. Good job guys. (We'll probably be using this as a model for Daniel Smith overhaul...)
3 Sites related to reading:
http://thrashermagazine.com
Too much, too busy, (too obnoxious), too long to load, too many individual Flash files, lack of good structure, easy to get lost, and no easy way to get back aside from the usual: click on the header logo. Dammit -I grew up on Trasher! Get your act together boys.
http://www.dlxsf.com
In contrast: great distribution/parent site for their many companies (all listed at the top, if you want to go to an individual company site....nice!) Delux has a great streamlined site, prominent markers, clean and easy navigation. Nuff said.
http://www.misterart.com
This one is a little content heavy on the secondary nav, but ultimately, it's pretty clean. Big obvious search box, shopping cart on the right, most important ads/sales made huge and front and center, and they make use of tabs. Good job guys. (We'll probably be using this as a model for Daniel Smith overhaul...)
Thursday, February 3, 2011
Week 4: E-Commerce Project Statement
Client:
Daniel Smith
Local Art Retailer
www.danielsmith.com
Problem:
The site in its current state suffers from a number of issues, mostly related to navigation. The primary navigation, placed per usual at the top, is reiterated on the left side bar in a convoluted, exploded list that lacks clear organization or priority/hierarchy. Navigation by supplier brand sits just beneath the main navigation with the same visual look and size, and would benefit from the establishment of a visual hierarchy, or axing it completely and placing important links elsewhere, linked from the homepage. Persistent navigation disappears from the following item pages, making it easy to get lost in all of their multitudes of products and their according pages.
In addition to navigational issues, the layout of the site is similarly cumbersome, with several size inconsistencies in rows and columns that don’t flow well. Items compete on their own page with suggested products (placed directly adjacent) and item customization choices, which are listed at length and could use the aid of drop down menus.
Solution:
We will begin by building a new site map, to tighten categories and make sure the site follows a logical path. We will then focus on navigation, making sure it is as intuitive as possible by establishing a clear visual hierarchy and making use of established design conventions. We will finally focus on content layout, to make sure the site is visually appealing as well as functional.
Daniel Smith
Local Art Retailer
www.danielsmith.com
Problem:
The site in its current state suffers from a number of issues, mostly related to navigation. The primary navigation, placed per usual at the top, is reiterated on the left side bar in a convoluted, exploded list that lacks clear organization or priority/hierarchy. Navigation by supplier brand sits just beneath the main navigation with the same visual look and size, and would benefit from the establishment of a visual hierarchy, or axing it completely and placing important links elsewhere, linked from the homepage. Persistent navigation disappears from the following item pages, making it easy to get lost in all of their multitudes of products and their according pages.
In addition to navigational issues, the layout of the site is similarly cumbersome, with several size inconsistencies in rows and columns that don’t flow well. Items compete on their own page with suggested products (placed directly adjacent) and item customization choices, which are listed at length and could use the aid of drop down menus.
Solution:
We will begin by building a new site map, to tighten categories and make sure the site follows a logical path. We will then focus on navigation, making sure it is as intuitive as possible by establishing a clear visual hierarchy and making use of established design conventions. We will finally focus on content layout, to make sure the site is visually appealing as well as functional.
Friday, January 28, 2011
WEEK 3: 3 SITES IN NEED
Three E-Commerce Sites That Could Use A Redesign
Local art supply site. Could benefit from clearer navigation, utilizing hierarchy. The ordering process could use clarification and reordering.
eBay
23rd most visited site in the world, but popularity does not necessarily translate to ease of use. Anyone who has ordered through eBay is aware of the steep learning curve involved.
Arngren
What... uh... What's going on here? I'm not entirely sure what this site is selling... Hovercrafts? Dummy cameras? Robots? There's virtually no negative space.
Thursday, January 27, 2011
WEEK 3: Intermediate Home Page Design cont.
"And where does the newborn go from here? The net is vast and infinite...."
Current site. I threw this in here as a case study...one I've been wanting to progress from recently.
The basic design I still like. Though I always wanted more in the background, especially underneath (reveal) the moving bars.
Best tips Ive got so far from colleagues as to what to change/add/remove:
- Focus more on client-based (published or volunteer) work rather than fine art, or at least put the former before the latter.
- Add my resume. (Used to have it on there as a pdf, but it got outdated and I took some major turns and just didn't get back to it. I may throw it back up this week tho in lieu of needing PT work...)
- For the visual displays of work, use a slideshow (e.g., Lightbox) technique rather than all images on one long single strand, you want to focus on one image at a time, and not have to use a back button or find out where you've been taken (not to pop up a new window). New widgets provide for a pop-up/fade away over the current window that I really look forward to using.
WEEK 3: Intermediate Home Page Design
"Oh, Central America and whatnot....Hmm. But moving on: They're gonna cancel latin."
I created this and immediately had a revelation: Wow, I don't want to make another Flash-heavy site. Moving on!
Monday, January 24, 2011
Week 2 Reading
Okay, re-reading the syllabus…I’m going to give a response rather than a summary, as I did last week (in which 200 words was just inconceivable) –make it comprehensive and personal rather than regurgitative....
As guiding principles go (Chapters 1-5), I think Krug is spot-on. Our reading for this week summed up:
· CHP. 3: Everything rests at a glance.
· CHP. 4: “3 mindless, unambiguous clicks = 1 click that requires thought.”
· CHP. 5: Clearcut the words like you should the content.
While I read I am reminded: as a designer, my two major weaknesses are a) prioritization and b) brevity. The former causes the latter. Choosing what to keep and what to throw away, when it is your own handmade material, is like choosing which child to drown in the bathtub. (you choose the scenario) But ultimately, it has to be done. Often, if it’s similar content, like multiple files of 1 kind of my work, I line up the ones that display the best work, most versatile, and wipe the rest. Then, as Krug says (“Get rid of half what’s left.”), I cut it down some more. This I do mostly arbitrarily, as again, I’m terrible at making these choices. They’re my babies.
But when it comes to prioritization in hierarchy, I feel intuitive enough to do this well. Once the stacking is in place, it’s a matter of managing visual cues, (e.g., “The more importantsomething is, the more prominent it is…”) maintaining a consistent and logical design, and editing while you go. As hard (yet swift in many cases) as it is, editing can be the most cathartic part of the process –when you realize and actualize simplicity in its most efficient form, you are left with elegance. And yet elegance –similar to how the trimmed characteristics of the shape of a jet can determine how maneuverable and thus powerful it can be– can make design more stunning, and functionally more effective.
What I find most intriguing with this book so far, aside from its succinctness, is that it’s common sense that we perceive, but tend to forget to repeat to ourselves. It’s powerful information laid out in the most simple of terms, like a Daniel Pink or Malcom Gladwell book.
Week 2: 3 Sites Related to Reading
1. Clutter: Although I visit their site regularly, as they provide a spectacular amount of good environmentalist info, Grist’s website gives me a migraine. It looks like 2 or 3 sites dumped on top of each other, seemingly at least 2 headers, ads in between major content, inconspicuous lists, etc.
2. "Some sites even have design rules...": My brother's Zen Spider website is about as streamlined as you can get. No graphics, period. As he puts it:
'Content to Noise Ratio'
"I prefer content over noise. As such, I have a minimum of graphics in this site. There should be zero graphics on all regular pages. Those pages that do have graphics should have very very few. If you want, you can use my Cache Optimizer to load all of the images on this site in at once (less than 32Kb) to speed things up.
I have redesigned the entire site to have a good balance between raw content and navigability. I use HTML 3.2 compliant devices to create small fast navigation tools consistent across every page. As a result, my website can be viewed by any browser that I know is still in use (and most that aren't)."
Although it could be argued that any site which needs a sitemap is contradicting a sense of simplicity....you rarely see sitemaps these days, probably mostly in part due to the conventions Krug refered to in Chp. 3. I don't even know how old my brother's original site is. Old.
3. Visual Noise: Although I hadn't visited any Myspace page in ages (until today, and it seems they have overhauled visually in a major way), I remember always being hesitant to go to any Myspace pages due to their colorful body copy and flashing avatars overlaying whatever eternally-tiled background image the host provided. A true source of many a seizure I'm sure. Maybe they cleaned up their act over injury lawsuits.
2. "Some sites even have design rules...": My brother's Zen Spider website is about as streamlined as you can get. No graphics, period. As he puts it:
'Content to Noise Ratio'
"I prefer content over noise. As such, I have a minimum of graphics in this site. There should be zero graphics on all regular pages. Those pages that do have graphics should have very very few. If you want, you can use my Cache Optimizer to load all of the images on this site in at once (less than 32Kb) to speed things up.
I have redesigned the entire site to have a good balance between raw content and navigability. I use HTML 3.2 compliant devices to create small fast navigation tools consistent across every page. As a result, my website can be viewed by any browser that I know is still in use (and most that aren't)."
Although it could be argued that any site which needs a sitemap is contradicting a sense of simplicity....you rarely see sitemaps these days, probably mostly in part due to the conventions Krug refered to in Chp. 3. I don't even know how old my brother's original site is. Old.
3. Visual Noise: Although I hadn't visited any Myspace page in ages (until today, and it seems they have overhauled visually in a major way), I remember always being hesitant to go to any Myspace pages due to their colorful body copy and flashing avatars overlaying whatever eternally-tiled background image the host provided. A true source of many a seizure I'm sure. Maybe they cleaned up their act over injury lawsuits.
Thursday, January 20, 2011
Random Quote 1
"More computing sins are committed in the name of efficiency (without necessarily achieving it) than for any other single reason—including blind stupidity." [W.A. Wulf]
Week 1: 3 Sites I Like
1. Don Pendleton has worked with Alien Workshop since its conception, and is its image. very grpahic, very stylistic, and very talented. Doesn't have his own site, so you have to go to the company:
http://www.alienworkshop.com/#
2. Local outfit, I check them out occasionally, they seem to do a lot:
http://www.wongdoody.com
3. One of my old (and contemporary) favorite artists, and Director of Design for another great skateboard company, Andy Jenkins:
http://www.bendpress.com/
http://www.alienworkshop.com/#
2. Local outfit, I check them out occasionally, they seem to do a lot:
http://www.wongdoody.com
3. One of my old (and contemporary) favorite artists, and Director of Design for another great skateboard company, Andy Jenkins:
http://www.bendpress.com/
Subscribe to:
Comments (Atom)