Thursday, February 17, 2011
E-Commerce Project Wireframes
Matthew Barrow's Interface Design Blog: Project 2 - Layout Wireframes: "Home Page: Product Page: Checkout Page:"
Week 5 Reading
Chapter 8 stresses that there is no substitute for site testing in the development stage, due to the infinitesimal attributes of users idiosyncratic behavior when using the internet. (Or in general, as I will explain below.) Chapter 9 follows suit and explains how to test a site cheaply, timely, and with few people.
The odd thing in reading this chapter, it reminds me of why I am "a design person" and not a developer. And yet, ironically, I enjoy testing and troubleshooting logistics and functionality of websites (and other things, I'm a tinkerer too) way more than I do designing them. But this isn't about me. It proves Krug's point about testing via different sets of eyes and brains independently: one set of skills may overlook one aspect of a problem, while being able to identify and maybe even solve another. And these skills are not always obvious.
One guy might be "a design person" whose primary approach is visual, and conceptual, but that doesn't mean s/he designs a good site in the conception phase. It might be pretty, and yet basic and clunky. On the other hand, that person might be a problem solver, a tinkerer, seeing overlooked details of a set of problems, and not make the same assumptions or oversights during testing of a site as a developer might make, based off of his or her habits of "common sense" and lofty experience. So put variously-skilled persons in the test pilots chair and use their individual, perhaps surprising conclusions to gain multiple perspectives and insights.
Same reason to get a developer to tell you what s/he thinks of your pretty website...
3 Sites related to reading:
1. Daniel Smith
Seems like we should come up with examples of sites that need, or could have benefited from user testing. (As one would denote that any good site surely was already...) So I'm still picking on Daniel Smith: Aside from what Matt and I have already pointed out being areas that need help, 2 things I learned yesterday which sealed the deal were, 1) I found out they had a blog, which has no links to or from their main site. It even looks different, in terms of fonts, logos, and header and footer. Very weird. 2) Matt discovered, while we were prodding in the code for font colors, just how much of it there was. Even I, with my feeble memory of HTML 101, could see what he was talking about. For example, you could click on a large ad image, and it would be composed of 9 frames sets. Huge globs of redundant code, probably due to them sticking with their original site skeleton, which most likely employed the use of a basic site builder with templates and place holders and....ask Matt. They just kept adding to it, rather then overwriting with better code.
2. Cafe Intl.
Pardon the geekage, but this feels like a robot trying to woo me. (Older model Cylon with a Flash fetish?) Okay, if the reference isn't understood, open it. Let it try and make love to you. Then, run. Run like hell. What do they sell?
3. My (poor old) Website
I'm tired of picking on everybody else.
2 blind dogs could tell you, after testing my site for about 45 seconds, that it's old, it uses just enough flash (header) that makes it not fully show (in entirety) on smartphones and old browsers. The back buttons are in all different places (if at all), and the slide shows are actually different-sized single documents that scroll sideways. There's no About page. There's no resume. No bio. Check the copy-write. (2006, as I never updated it even when I made changes to the site. I seriously thought that meant you could see how long it's been up, and therefore means experience and safegaurding against early material/copy-write infringement!) It was a long time ago...
E-Commerce Site Moodboard
Matt & Quinn E-Commerce Site Project Moodboard
Considering this project is more about logistics and functionality, I can't foresee doing a major aesthetical-overhaul. We would like to see more product, more gritty artist material visuals, more of the look of the store and how they display their items inside. And more use of their logo, which we all (locals) recognize, but they only place at the bottom of their site now. Time will delegate how much of this is possible in the hi-res version. For now, our major hurdle is consolidating their overabundant categories and streamlining their messy grid.
Labels:
E-Commerce,
HOMEWORK,
MIDTERM,
MOODBOARD,
Week 6
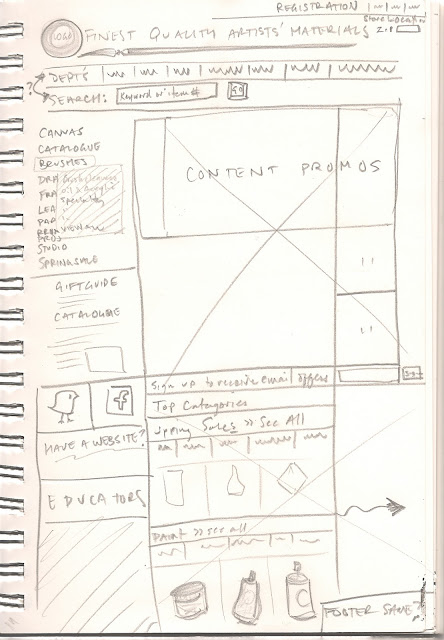
E-Commerce Site Rough Sketch #1
Saturday, February 12, 2011
Week 4 Reading & Sites
"And just like that, poof –he was gone…."
Conveying the Big Picture: spell it out!
This weeks chapter is a reiteration of the To get it or not to get it…. question, focusing our attention on the Home page as the main catalyst for getting your sites point across. He reinforces (and literally spells out) what I had said in for the first weeks reading: (“If you can’t make a page self-evident, you at least need to make it self-explanatory.“ Ultimately, what this means is, eliminating question marks –e.g., 5 W’s attributed to potential site- should be the overarching practice. i.e., “Brevity is the soul of wit” but don’t outwit your viewer...or yourself.”)
A critical question he ends with in one of his many diagrams, is “Why should I be here –and not somewhere else?” Indeed. Often I find myself at a website, or a pop-up window that takes me down an aforementioned rabbit hole, and it takes me a few seconds to have an easy epiphany: “What the hell am I doing here and why am I wasting my precious time??” And *CLICK*, I’m outta there. It’s not an existential dilemma. It is all too easy to see your day fly by due to “browsing” the internet. Krug mentioned that was in part due to things being harder to read on a screen than on paper, but also due to our whimsical, cat like approach to the web. What’s this? And this? How ‘bout this? It borders on OCD, and all of us are susceptible to the ease of arbitrary, or plain curious clicking. That is the nature of the beast, sometimes it can’t be helped. But –and this is his point, we can design in a way that lends to more-comprehensive visual content that lets the user (or surfer, who could become a devout visitor) why they need not spend time clicking away at our site. And this is the power of the home page.
Hook, line, and sinker.
3 SITES RELATED TO READING:
OCnsidering what the internet has done to newspaper sales, news sites really have something to prove now, and it's a whole new ballgame. Subscriptions to Op-ed and other speciality items can be cancelled in a nano-second (well, if they design it that way, ahem). But most news sites make me want to leave them immediately, as I never know where to begin. So here's three, from best to worst
1. Al Jazeera
Best (truthful!?!) news, cleanest site. And they cover the globe, folks. Thankfully, W's intentions to bombing them off the face of the planet were never met to fruition.
Pretty clear-cut, very biased but honest about it and their news, usually funny, sometimes tacky. And they love gossip, but I think that's a hook. (ploy) Design is 3 columned, not to headachey. But just too much content on one page.
Do I need to say anything? (poof!)
Wednesday, February 9, 2011
Free Social Media Icons (Link to article)
Found some free downloadable social networking site icons (sample below) while researching for my site build. Enjoy HERE.
Friday, February 4, 2011
BILLBOREDOM
All this reference to billboards....reminds me that in L.A. (I lived there for 6 years from age 18) they did actually have really nice street signs. They would often suspend them directly over the intersection, nice and bold and right in front of you, so you knew what cross street you were passing over. I really miss those. Here it's more likely that you nearly kill someone scanning the 4 corners of an intersection that may or may not have anything indicating where you are at all. And then you might get lucky and see the names of the streets, or maybe just one, or half of one that is bent downward, as a dying plant.
This is a pic I took while driving one day in L.A. Now what are they selling???
Los Angeles is a moral compass without the needle...
Week 3 Reading
I don't know what happened....my post must've fallen into a black hole...
Websites can be like Alice’s rabbit hole: disorientating, no sense of time or space, quirky, and hard to find ones way out (successfully making the right choices to achieve ones goal/s.) Krug tells of the best methods of assisting one thru such a surreal, time/space-less journey: homepage as the anchor, north pole, Alamo…; “breadcrumbs” that indicate the steps one’s taken to get where they currently are, und thus how to get back if desired; markers that are obvious and not too subtle. And these are tools for the designer, first and foremost.
Chapter 6 starts in on real nuts & bolts, visual and physical strategies for reinforcing his rules on best usability/navigation. This chapter is like a suggestive users manual for web authors, and I'm appreciating his increasing use of graphics now that we have something we need to visualize. I plan to use the tabs suggestion, and have some good ideas for implementing that on my site that lacked an over-all theme, feel, and character. It means more work for me, but hopefully a better finished product, and thus less work for my users.
Also, his trunk test is definitely a good exercise in learning to read your own web compass. Getting a bearing on a site can sometimes be a blind alley with no doors. Good practice to not only find which sites work and which are difficult to navigate, but to use in designing your own sites, in the test run: Make a good map –even the designer can get lost in his own labyrinth.
3 Sites related to reading:
http://thrashermagazine.com
Too much, too busy, (too obnoxious), too long to load, too many individual Flash files, lack of good structure, easy to get lost, and no easy way to get back aside from the usual: click on the header logo. Dammit -I grew up on Trasher! Get your act together boys.
http://www.dlxsf.com
In contrast: great distribution/parent site for their many companies (all listed at the top, if you want to go to an individual company site....nice!) Delux has a great streamlined site, prominent markers, clean and easy navigation. Nuff said.
http://www.misterart.com
This one is a little content heavy on the secondary nav, but ultimately, it's pretty clean. Big obvious search box, shopping cart on the right, most important ads/sales made huge and front and center, and they make use of tabs. Good job guys. (We'll probably be using this as a model for Daniel Smith overhaul...)
3 Sites related to reading:
http://thrashermagazine.com
Too much, too busy, (too obnoxious), too long to load, too many individual Flash files, lack of good structure, easy to get lost, and no easy way to get back aside from the usual: click on the header logo. Dammit -I grew up on Trasher! Get your act together boys.
http://www.dlxsf.com
In contrast: great distribution/parent site for their many companies (all listed at the top, if you want to go to an individual company site....nice!) Delux has a great streamlined site, prominent markers, clean and easy navigation. Nuff said.
http://www.misterart.com
This one is a little content heavy on the secondary nav, but ultimately, it's pretty clean. Big obvious search box, shopping cart on the right, most important ads/sales made huge and front and center, and they make use of tabs. Good job guys. (We'll probably be using this as a model for Daniel Smith overhaul...)
Thursday, February 3, 2011
Week 4: E-Commerce Project Statement
Client:
Daniel Smith
Local Art Retailer
www.danielsmith.com
Problem:
The site in its current state suffers from a number of issues, mostly related to navigation. The primary navigation, placed per usual at the top, is reiterated on the left side bar in a convoluted, exploded list that lacks clear organization or priority/hierarchy. Navigation by supplier brand sits just beneath the main navigation with the same visual look and size, and would benefit from the establishment of a visual hierarchy, or axing it completely and placing important links elsewhere, linked from the homepage. Persistent navigation disappears from the following item pages, making it easy to get lost in all of their multitudes of products and their according pages.
In addition to navigational issues, the layout of the site is similarly cumbersome, with several size inconsistencies in rows and columns that don’t flow well. Items compete on their own page with suggested products (placed directly adjacent) and item customization choices, which are listed at length and could use the aid of drop down menus.
Solution:
We will begin by building a new site map, to tighten categories and make sure the site follows a logical path. We will then focus on navigation, making sure it is as intuitive as possible by establishing a clear visual hierarchy and making use of established design conventions. We will finally focus on content layout, to make sure the site is visually appealing as well as functional.
Daniel Smith
Local Art Retailer
www.danielsmith.com
Problem:
The site in its current state suffers from a number of issues, mostly related to navigation. The primary navigation, placed per usual at the top, is reiterated on the left side bar in a convoluted, exploded list that lacks clear organization or priority/hierarchy. Navigation by supplier brand sits just beneath the main navigation with the same visual look and size, and would benefit from the establishment of a visual hierarchy, or axing it completely and placing important links elsewhere, linked from the homepage. Persistent navigation disappears from the following item pages, making it easy to get lost in all of their multitudes of products and their according pages.
In addition to navigational issues, the layout of the site is similarly cumbersome, with several size inconsistencies in rows and columns that don’t flow well. Items compete on their own page with suggested products (placed directly adjacent) and item customization choices, which are listed at length and could use the aid of drop down menus.
Solution:
We will begin by building a new site map, to tighten categories and make sure the site follows a logical path. We will then focus on navigation, making sure it is as intuitive as possible by establishing a clear visual hierarchy and making use of established design conventions. We will finally focus on content layout, to make sure the site is visually appealing as well as functional.
Subscribe to:
Comments (Atom)